
 |

|
Fog |
| View Full Source |
Introduction
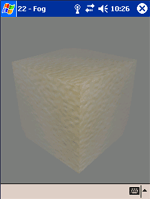
 This tutorial will deal with the fog effect.
This tutorial will deal with the fog effect.
This can be extremely useful in certain applications. Imagine that you are creating a game where you travel across a country side. You obviously cannot render everything in the distance forever as this would be extremely costly. You also do not want the landscape to suddenly appear. Fog could be used here to give you the impression that the mist is decreasing your viewing distance.
Fog can also be used to make scenes more realistic by placing fog in areas that could be misty eg. a valley in a landscape.
This tutorial is built upon Tutorial 17 : Texture Mapping.
Contents of main.cpp :
Fog can be given a specific color. We therefore create an array to hold this color. We will be using a gray fog.
float fogColor[] = { 0.5f, 0.5f, 0.5f, 1.0f };
There are 3 fog modes that are available to us. These are displayed in the table below :
| Flag | Description |
| GL_EXP | This is the simplest form of fog. Objects do not really appear to move in and out of the fog. This just creates a simple haze effect. |
| GL_EXP2 | This is a more advanced version of the previous fog mode. Objects now appear to move in and out of the fog. You may notice that the fog does not appear completely realistic as a distinct line can be seen at the point where the object is moving out of the fog. |
| GL_LINEAR | This is the most realistic fog mode. Objects appear to come in and out of the fog properly, giving a realistic fog effect. |
Even though GL_LINEAR is the most realistic fog mode, this does not mean that you should always use it. Obviously the better the fog mode, the slower it will run. The mode you choose will depend entirely upon your application.
We create an array below to hold the fog modes, allowing them to be easily changed. We also create an integer to specify what fog mode is currently being used.
float fogTypes[] = { GL_EXP, GL_EXP2, GL_LINEAR }; int fogType = 0;
The two functions that you will use the most when dealing with fog is the glFogf function and the glFogfv function. The fixed functions eg. glFogx and glFogxv are available as with other OpenGL ES functions.
The glFogf function accepts 2 parameters. The first is a flag to determine what fog property is being modified. The second parameter specifies the float value to assign to this property.
The table below describes each fog property and what float value can be passed.
| Flag | Float Value | Description |
| GL_FOG_MODE | GL_EXP, GL_EXP2 or GL_LINEAR | This specifies the fog mode as explained above. |
| GL_FOG_DENSITY | > 0.0f (default 1.0f) | This specifies how dense the fog is. The higher the value, the higher the density of the fog. |
| GL_FOG_START | Any float (default 0.0f) | This specifies the near distance of the fog. No fog is rendered before this distance. |
| GL_FOG_END | Any float (default 1.0f) | This specifies the far distance of the fog. No fog is rendered past this distance. |
Now that we understand how to modify fog properties, we initialize the fog mode to GL_EXP.
bool init() { . . glFogf(GL_FOG_MODE, GL_EXP);
The glFogfv function is used for one property. This is the GL_FOG_COLOR property. This specifies the color of the fog being rendered. The second parameter accepts an array containing floats. We pass our fogColor array onto this function. 4 floats are read for the color.
glFogfv(GL_FOG_COLOR, fogColor);
We then set the fog density. Try changing this value to see how the density is changed.
glFogf(GL_FOG_DENSITY, 0.35f);
Another function, not exclusive to fog is the glHint function. This function allows you to specify how important the look / speed of your effect is. The first parameter can be a number of values such as GL_FOG_HINT, GL_LINE_SMOOTH_HINT, GL_PERSPECTIVE_CORRECTION_HINT and GL_POINT_SMOOTH_HINT. We will only be dealing with the GL_FOG_HINT flag.
The second parameter can be either GL_DONT_CARE, GL_FASTEST or GL_NICEST. If we want our fog to look as good as possible, we would pass on GL_NICEST. If we are concerned more with speed, we would pass on GL_FASTEST. The default value is GL_DONT_CARE. This will enhance the effect of the fog only if there is enough time to do so.
We pass GL_DONT_CARE onto the glHint function below. This is not necessary as this is the default value anyway. We are showing it here just so that you know that you can increase the fog effect further.
glHint(GL_FOG_HINT, GL_DONT_CARE);
Our fog near and far distances are specified below.
glFogf(GL_FOG_START, 1.0f); glFogf(GL_FOG_END, 5.0f);
As with every other aspect of OpenGL ES, we need to enable fog. This is done by passing GL_FOG onto the glEnable function.
glEnable(GL_FOG);
.
.
}
Now that we have initialized and enabled fog in our init function, we have to display our block in the display. Instead of using the ugluLookAtf function, we translate our modelview matrix
void display()
{
.
.
glTranslatef(0.0f, 0.0f, -5.0f);
.
.
}
Our last change is in our menu function. When the Fog Mode option is selected, we want to change the fog mode. This is done using our fogTypes array that was defined at the beginning of the tutorial.
case 3 : ++fogType %= 3; glFogf(GL_FOG_MODE, fogTypes[fogType]); break;
Well done. You should now be able to add a fog effect to your programs. As was mentioned at the beginning of the tutorial, you will find many situations where fog could be useful.
Please let me know of any comments you may have : Contact Me
| GLUT|ES Source Files : |  |
|
| UG Source Files : |  |
Last Updated : 20 November 2005
| < Tutorial 21 - Waving Flag | Tutorial 23 - Masking > |
All Rights Reserved, © Zeus Communication, Multimedia & Development 2004-2005
Read the Disclaimer
 |
|
|
|
What tutorial would you like to see next? |
|
Useful Books : 
|
Link to ZeusCMD

|