
 |

|
Mouse Input |
Tutorials > GLUT > Mouse Input
| View Full Source |
Introduction
 In the previous tutorial, we dealt with capturing
and processing keyboard messages. This tutorial will deal with capturing messages
sent from the mouse.
In the previous tutorial, we dealt with capturing
and processing keyboard messages. This tutorial will deal with capturing messages
sent from the mouse.
A number of activities will be discussed such as clicking of the mouse, dragging of the mouse, and the entering and exiting of the mouse from the main window.
Contents of main.cpp :
#include <iostream> #include <GL/glut.h> using namespace std;
The first step we take in this tutorial is to create a global boolean variable to hold whether the left mouse button is currently down.
bool lbuttonDown = false; bool init() { return true; } void display() { }
Like the keyboard function, a mouse function needs to be created. This function must accept 4 parameters. The first parameter is an integer representing which button has been pressed and can be either GLUT_LEFT_BUTTON, GLUT_RIGHT_BUTTON or GLUT_MIDDLE_BUTTON. The second parameter is also an integer which determines what state the mouse is currently in. This parameter can have one of 2 values, GLUT_UP or GLUT_DOWN. This obviously shows whether the button has been pressed or released. The last 2 parameters are integers indicating the coordinate at which the mouse was clicked. This is measured in pixels and is relative to the top-left corner of the window. Note that the glutGetModifiers method can also be called in this function to determine if any modifiers are currently being held down.
void mouse(int button, int state, int x, int y) {
The code below displays a message if the right mouse button is pressed.
if (button == GLUT_RIGHT_BUTTON) { if (state == GLUT_DOWN) cout << "Right button pressed" << endl;
If the state variable is not GLUT_DOWN, it must be GLUT_UP. The code below therefore displays a message when the right mouse button is lifted along with the coordinates of the mouse at the time of the release.
else cout << "Right button lifted " << "at (" << x << "," << y << ")" << endl; }
Our next piece of code changes the lbuttonDown variable depending on whether the left mouse button is down or up. This variable will be used at a later stage in the tutorial.
else if (button == GLUT_LEFT_BUTTON) { if (state == GLUT_DOWN) lbuttonDown = true; else lbuttonDown = false; } }
Our next mouse function is the motion function. This function must accept two integer parameters indicating the position at which the event occurred. A motion event is triggered when a mouse button is held while moving the mouse.
The code below therefore prints out a dragged message if the left mouse button is currently down.
void motion(int x, int y) { if (lbuttonDown) cout << "Mouse dragged with left button at " << "(" << x << "," << y << ")" << endl; }
You may want to capture the motion of the mouse when a button is not held. This is useful for tracking the location of the cursor. This can be done by using a passive mouse function. This must accepts the same parameters as above.
The code below prints the coordinates of the mouse when it is moved.
void motionPassive(int x, int y) { cout << "Mouse moved at " << "(" << x << "," << y << ")" << endl; }
The last mouse function that we will discuss is the entry function. This function must accept one integer parameter indicating the state of the mouse. This can have a value of either GLUT_ENTERED or GLUT_LEFT, depending on whether the cursor has entered or left the window.
The code below prints out the appropriate message depending if the cursor has entered or left the window. Note that this function does not seem to work correctly under windows. In windows, it seems to only work when minimizing and maximizing the window.
void entry(int state) { if (state == GLUT_ENTERED) cout << "Mouse Entered" << endl; else cout << "Mouse Left" << endl; } int main(int argc, char *argv[]) { glutInit(&argc, argv); glutInitWindowPosition(200, 200); glutInitWindowSize(200, 200); glutCreateWindow("03 - Mouse Input"); glutDisplayFunc(display);
As with the keyboard functions, we need to let GLUT know about our mouse functions. This can be achieved through the following functions :
glutMouseFunc
glutMotionFunc
glutPassiveMotionFunc
glutEntryFunc
glutMouseFunc(mouse); glutMotionFunc(motion); glutPassiveMotionFunc(motionPassive); glutEntryFunc(entry); if (!init()) return 1; glutMainLoop(); return 0; }
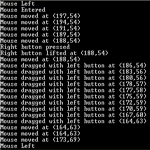
Upon running the program, you will be presented with a window. Moving the mouse around in the window will generate messages. Holding down the left mouse button while doing this will display a different message. Pressing and releasing the right mouse button will display more messages.
You should now be comfortable with capturing and processing messages from the mouse. This is extremely useful to know as most applications require human interaction through the use of the mouse.
Please let me know of any comments you may have : Contact Me
| Source Files : |  |
 |
 |
| < Tutorial 02 - Keyboard Input | Tutorial 04 - Rendering And Animation > |
All Rights Reserved, © Zeus Communication, Multimedia & Development 2004-2005
Read the Disclaimer
 |
|
|
|
What tutorial would you like to see next? |
|
Useful Books : 
|
Link to ZeusCMD

|