
 |

|
Perspective |
Tutorials > OpenGL ES > Perspective
| View Full Source |
Introduction
 In the real world, if you have many objects of the same size at different distances from
you, you will notice that the further away the objects are, the smaller they appear.
In the real world, if you have many objects of the same size at different distances from
you, you will notice that the further away the objects are, the smaller they appear.
In the previous tutorial, you would have noticed that the triangles that were placed further back were actually the same size as the first triangle in the front.
This tutorial will explain how a perspective view can be created to cause objects further away to appear smaller. We will also discuss how standard shapes can be easily created using the UG library.
Contents of main.cpp :
We first create two variables to hold the width and the height of the window. You will see how these will be used later.
int w = 0; int h = 0;
A variable is kept to indicate whether we are looking at an orthographic or perspective view. This allows us to change between the two to see the difference.
bool perspective = true; void display() { glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glLoadIdentity();
If you are wanting to move the position of the camera (your view), you could modify the projection matrix. This can get quite complicated. To make your life easier, you can use the gluLookAtf function which is part of the GLU|ES library. The equivalent function in the UG library is the ugluLookAtf function.
This function takes 9 parameters. This consists of 3 coordinates or vectors. The first coordinate specifies where you would like the camera to be placed within your world. The second coordinate specifies the point that you would like the camera to be pointing to. The last coordinate specifies the normalized up vector. You will usually use (0,1,0) for this vector.
The code below places the camera 2 units away from the origin and looks towards the origin.
gluLookAtf( 0.0f, 0.0f, 2.0f, 0.0f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f);
The next segment of code draws 3 squares, each one appearing behind and to the left of the previous one. Instead of creating a vertex array for a square, we use the UG library function ugSolidCubef. This function draws a cube for us at (0,0,0). Some other similar functions are given below :
ugSolidBox(GLfloat Width, GLfloat Depth, GLfloat Height);
ugSolidConef(GLfloat base, GLfloat height, GLint slices, GLint stacks);
ugSolidCubef(GLfloat size);
ugSolidDisk(GLfloat inner_radius, GLfloat outer_radius, GLshort rings, GLshort slices);
ugSolidSpheref(GLfloat radius, GLint slices, GLint stacks);
ugSolidTorusf(GLfloat ir, GLfloat or, GLint sides, GLint rings);
ugSolidTube(GLfloat radius, GLfloat height, GLshort stacks, GLshort slices);
glColor4f(1.0f, 0.0f, 0.0f, 1.0f); glTranslatef(0.25f, 0.0f, 0.0f); ugSolidCubef(0.5f); glColor4f(0.0f, 1.0f, 0.0f, 1.0f); glTranslatef(-0.25f, 0.0f, -1.0f); ugSolidCubef(0.5f); glColor4f(0.0f, 0.0f, 1.0f, 1.0f); glTranslatef(-0.25f, 0.0f, -1.0f); ugSolidCubef(0.5f); glFlush(); glutSwapBuffers(); }
Our menu code changes slightly. When you select the perspective menu option, the view must change between perspective and orthographic. The reshape function which will be explained soon must be called with the current width and the height to update the view. We must then redraw the screen to show the update.
case 2 : perspective = !perspective; reshape(w, h); glutPostRedisplay(); break;
The beginning of our reshape function remains the same.
void reshape(int width, int height) { w = width; h = height; if (!height) height = 1; glMatrixMode(GL_PROJECTION); glLoadIdentity(); glViewport(0, 0, width, height);
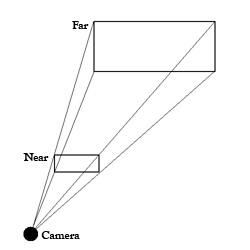
Like using glOrthof to create an orthographic view, glFrustumf can be used to create a perspective view. The parameters are the same as the glOrthof function ie. left, right, bottom, top, near, far.
This creates a view similar to the image below. The larger the plane, the smaller the object will appear.

As you can see, this function is not very intuitive. Another function, gluPerspectivef, has been created to overcome this. Like the gluLookAtf function, the UG library equivalent is the ugluPerspectivef function. The parameters follow below :
GLfloat fovy - This specifies the field of view. A 90 degree angle means that you can see everything directly to the left right around to the right of you. This is not how humans see things. I have passed a value of 45 degrees which is a more accurate value.
GLfloat aspect - This specifies that aspect ratio that you desire. This is usually specified as the width divided by the height of the window.
GLfloat n & GLfloat f - This specifies the near and far clipping planes as normal.
The code below sets up a perspective view or an orthographic view depending on the perspective boolean variable.
if (perspective) gluPerspectivef(45.0f, 1.0f * width / height, 1.0f, 100.0f); else glOrthof(-1.0f, 1.0f, -1.0f, 1.0f, -1.0f, 20.0f); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); }
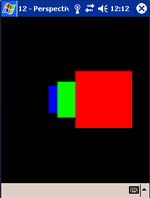
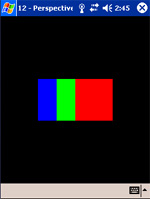
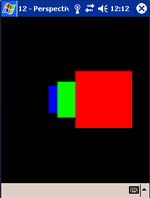
Well done. You should now be able to set up a perspective view. This allows you to add proper depth to your OpenGL scenes. When running the program, you can select the perspective menu option to change between perspective and orthographic view.
| Orthographic | Perspective |
 |
 |
Please let me know of any comments you may have : Contact Me
| GLUT|ES Source Files : |  |
|
| UG Source Files : |  |
Last Updated : 20 November 2005
| < Tutorial 11 - Depth | Tutorial 13 - Solid Shapes > |
All Rights Reserved, © Zeus Communication, Multimedia & Development 2004-2005
Read the Disclaimer
 |
|
|
|
What tutorial would you like to see next? |
|
Useful Books : 
|
Link to ZeusCMD

|